Schema Markup Service for Beginners
Schema Markup Service for Beginners
Blog Article
Schema Markup Service - An Overview
Table of ContentsFascination About Schema Markup ServiceThe Buzz on Schema Markup ServiceSchema Markup Service - An OverviewThe 25-Second Trick For Schema Markup ServiceA Biased View of Schema Markup Service
Information is showing improved search outcomes, making it worth the financial investment. We'll take treatment of the complex configuration and execution of structuring schema for the essential things regarding your company: Service Type Place Creator Phone Number Email Reviews Testimonials Solution Areas With Schema Search Engine Optimization, Browse Engines can see this plainly and pull up any kind of valuable information onto search results more accurately.Above are some of one of the most prominent uses of schema. There's an excellent possibility that if you have any type of sort of data on your website, it's going to have actually an associated itemscope, itemtype, and itemprop. Microdata is a collection of tags that intends to make annotating HTML aspects with machine-readable tags a lot simpler.
In this example, that information can be found in between the two
tags. Currently, at the top you can include in:
By adding this tag, we're mentioning that the HTML code consisted of in between the
blocks are determining a particular thing. Next, we need to recognize what that product is by making use of the 'itemtype' characteristic to identify the sort of thing our website has to do with (technology).
Tracking back to the tech page, you want to identify the component of the page that contains the name of the company. You can use these tags to the remainder of the page now.
The smart Trick of Schema Markup Service That Nobody is Discussing
Do not fret, you will not be omitted in the cool trying to figure this out by yourself! If you're still really feeling a little frightened by the code, Google's Structured Information Markup Helper makes it incredibly simple to tag your webpages. To utilize this amazing tool, simply select your product type, paste in the URL of the target web page or the material you want to target, and afterwards highlight the various components to make sure that you can tag them.
org which the web page concerned is making reference to an innovation page. For this instance, you can look for "technology" on Schema. org to find out just how to identify various components. Generally, you'll discover examples near the bottom of the page that will reveal you just how to utilize them in method. schema markup service.
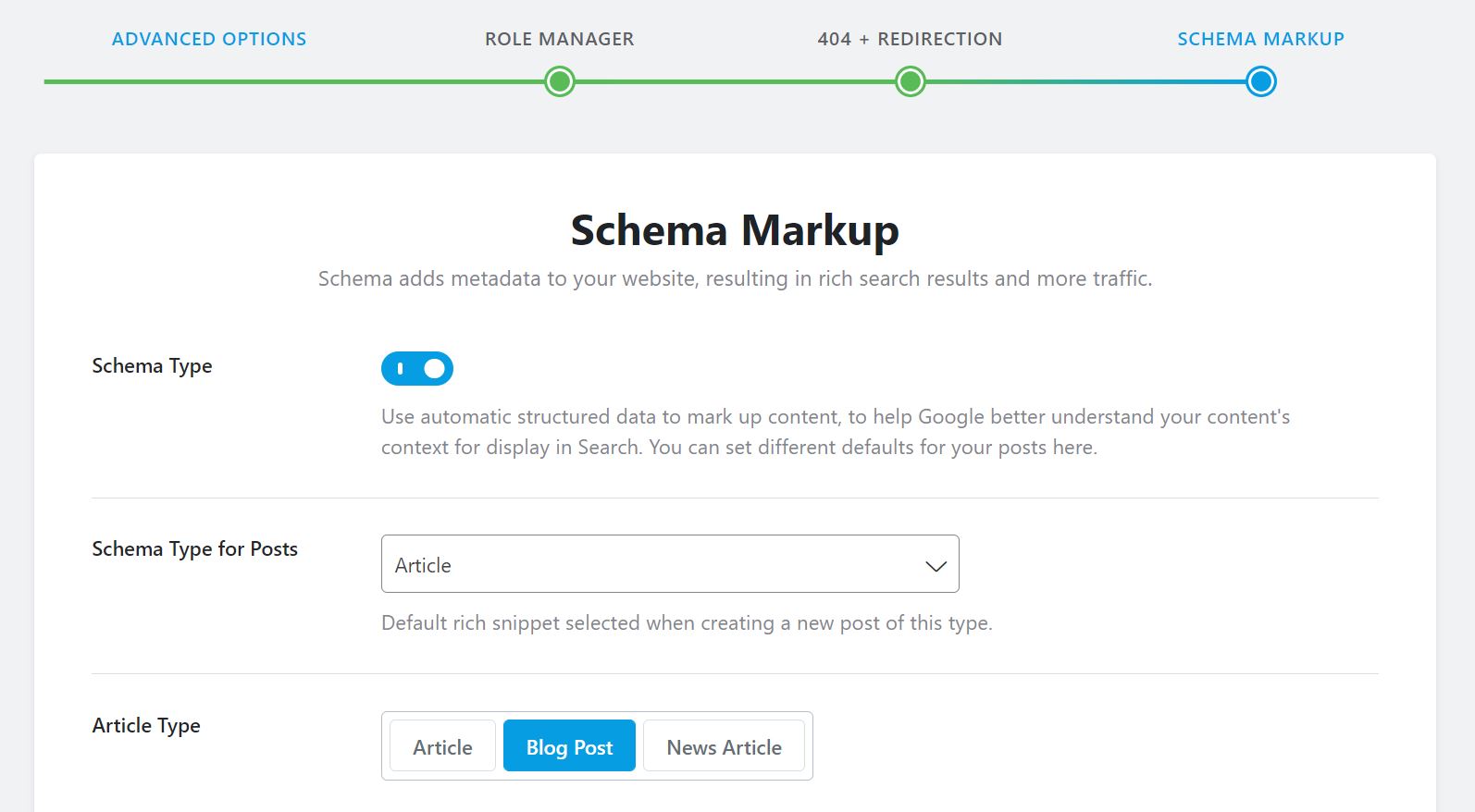
JSON-LD schema markup is applied directly in the page resource code and can be placed throughout the or of your web page. Please note that RDFa and Microdata are applied in a different way, but we will not explain regarding applying that in this section. JSON-LD is the suggested method, so we'll entirely concentrate on exactly how to implement JSON-LD markup.

An Unbiased View of Schema Markup Service
This why not find out more way, you make certain the markup exists on all pages. Seek setups that permit you to add manuscripts to your header Bonuses and/or footer. For a great deal of the schema markup you're mosting likely to include, you'll probably intend to add it straight to a solitary web page as opposed to sitewide.
In a lot of cases that is possible on a specific web page degree with a field that enables you to add manuscripts to that web page's header or footer. Whether you have this offered is dependent on your CMS and exactly how the application is done. If you don't have anywhere on your web page to include manuscripts, you'll require to speak with a designer to obtain it implemented.

This is commonly performed in the internet site layout or theme setups. An additional method of implementing this is by having a schema markup generator straight on each web page, where you pick the kind of schema you desire to include, and then obtain the alternative of filling in the link information needed for that specific schema.
All About Schema Markup Service
Implementation at scale ought to deal with the schema drift problem, which implies your schema can not be fixed. Schema can just be released on indexed and found URLs.
This layout helps mitigate scaling obstacles because it is not interleaved with the user-visible text and can be conveniently transformed. Throughout the application stage, reducing the time it requires to include schema to your most crucial content is critical. Schema implementation can be done with GTM or by installing the structured data at a web page level.
As an example, an ecommerce web site with hundreds of product pages can be grouped by product category. This means, you can bulk publish the "Item" schema and its residential or commercial properties across all the organized pages at the same time. Before publishing schema on your pages, make use of schema screening tools to guarantee your structured information is error-free.
Unknown Facts About Schema Markup Service
Establishing a simple dashboard showing web pages with and without schema markup will help you keep an eye on just how much you've achieved and just how much needs to be done. When web pages are regularly included, adding schema on the pages with the new material is as critical as preserving error-free schema on existing material.
Report this page